As a developer, I love to prototype to see if an idea works. Thinking big and starting small is actually one of Wehkamp's principles. And, let's face it, that's not easy!
Usually, it starts by getting an idea of the core concept that should be validated. Especially when working with teams, communication is key. This list of tools helped me over the years to draw or code out some of these concepts and get a discussion started.
Every tool on this list is free and online.
1. Sequence Diagrams
I love the way a sequence diagram brings clarity to flows. Sometimes I create these diagrams on the fly during meetings as a way to validate if we understand the problem/context correctly. SequenceDiagram.org uses a very simple DSL to express diagrams:
2. UML Diagrams
A few years back I discovered Yuml.me. It also uses a DSL to generate diagrams. I like the way it uses scruffiness - it feels like I'm prototyping. The class diagram syntax can be quite challenging especially when you want to specify types in methods, so I wouldn't use these diagrams for documentation (I generate those in Visual Studio). The tool supports class, activity and use-case diagrams.
You can use Yuml to generate your own diagrams programmatically; here I use PowerShell to generate a Yuml of .NET Core projects.
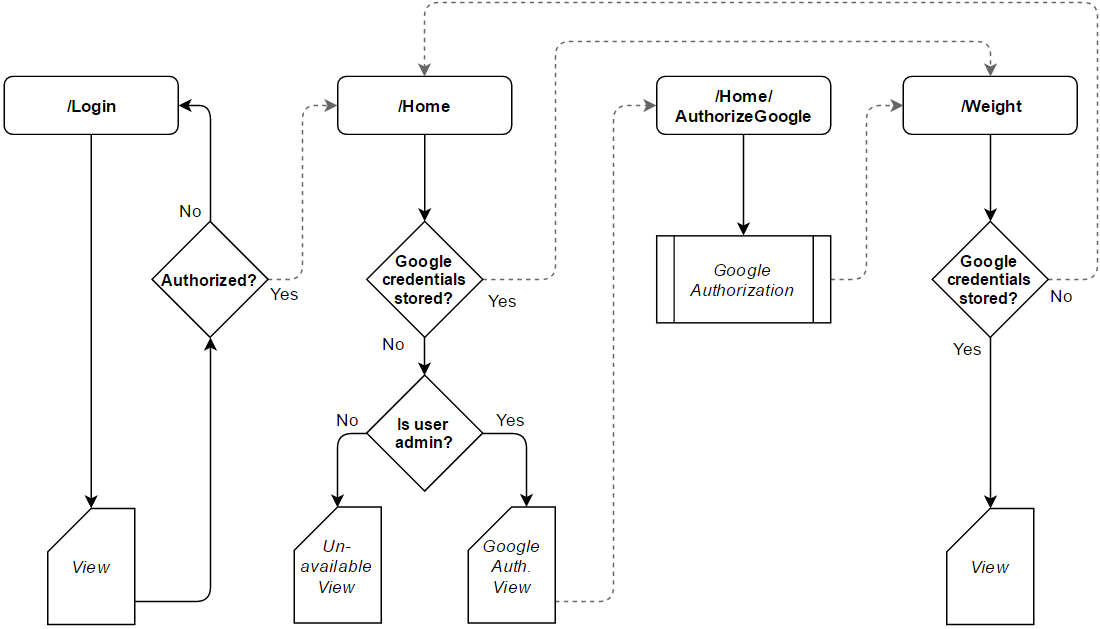
3. General purpose: draw.io
I prefer generating diagrams from code because it is easier to change them in a prototyping session. But sometimes you just need to draw some boxes; draw.io is the perfect tool for that. And let's face it, the diagrams you can create are pretty cool:
This is another example:

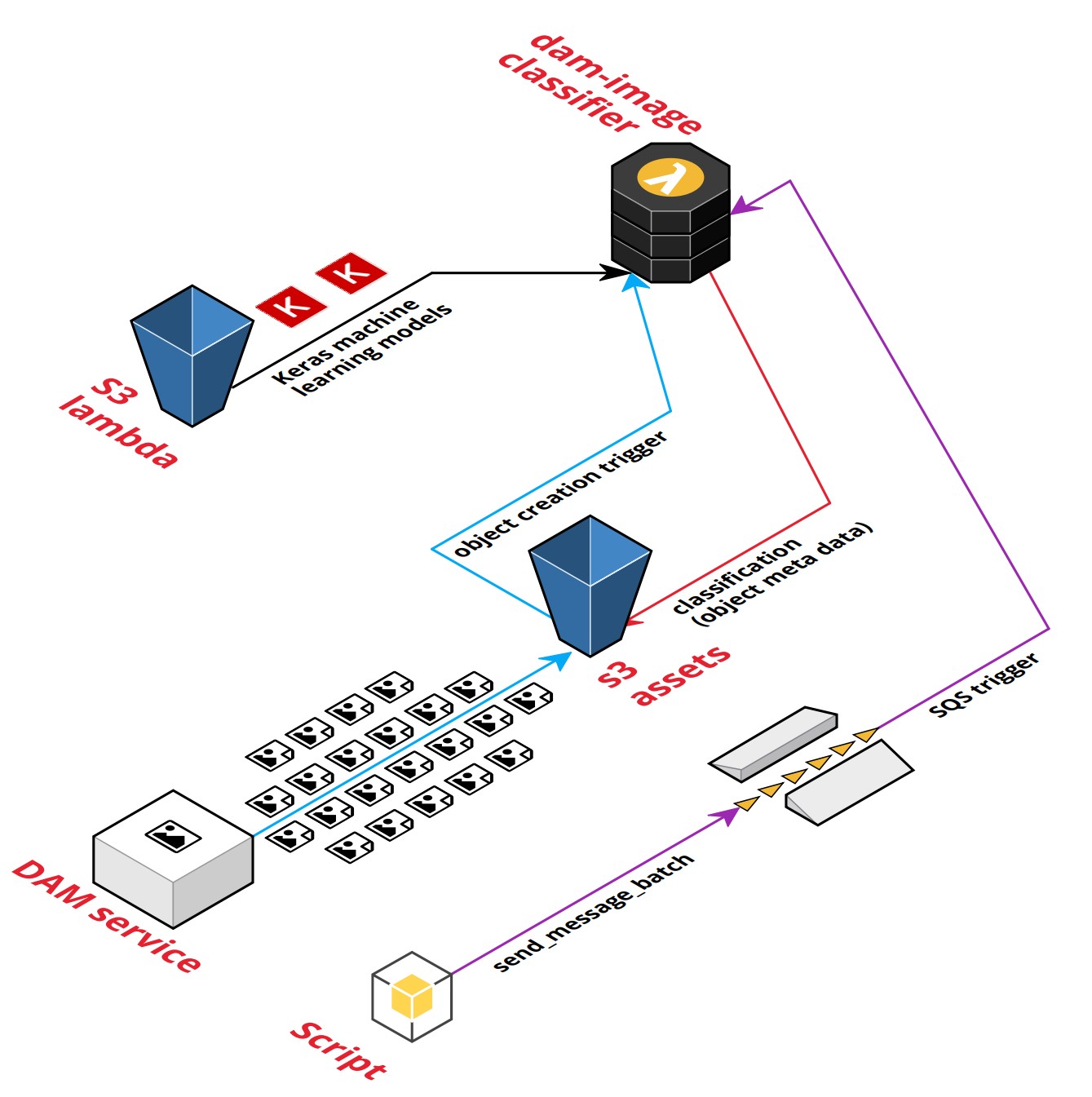
4. Cloud diagrams
A while ago I found an awesome tool to draw Cloud Infrastructure Diagrams: CloudCraft.co! The diagrams just blow me away (probably because the isometric shapes really appeal to my nerd-side). Stunning and... free!

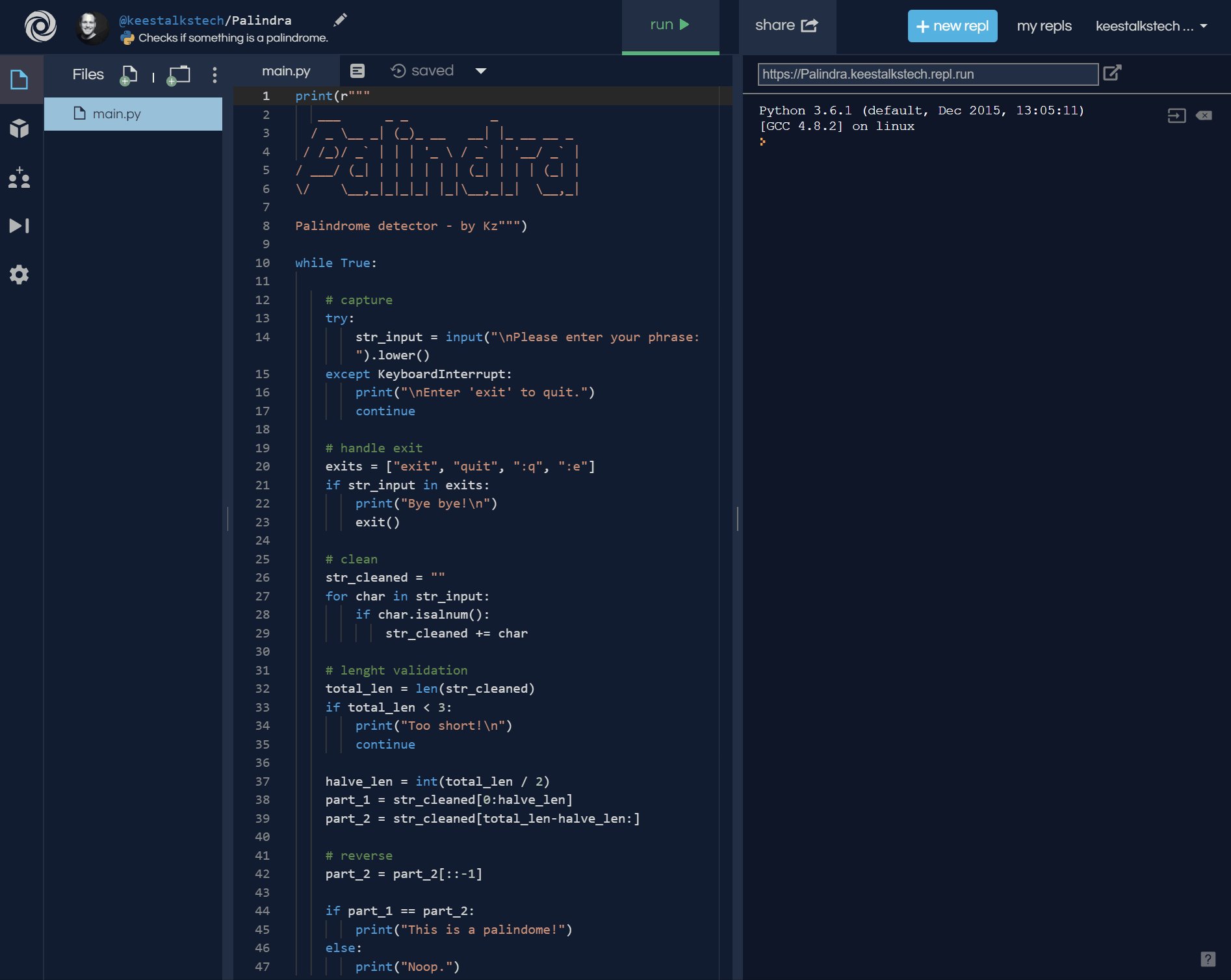
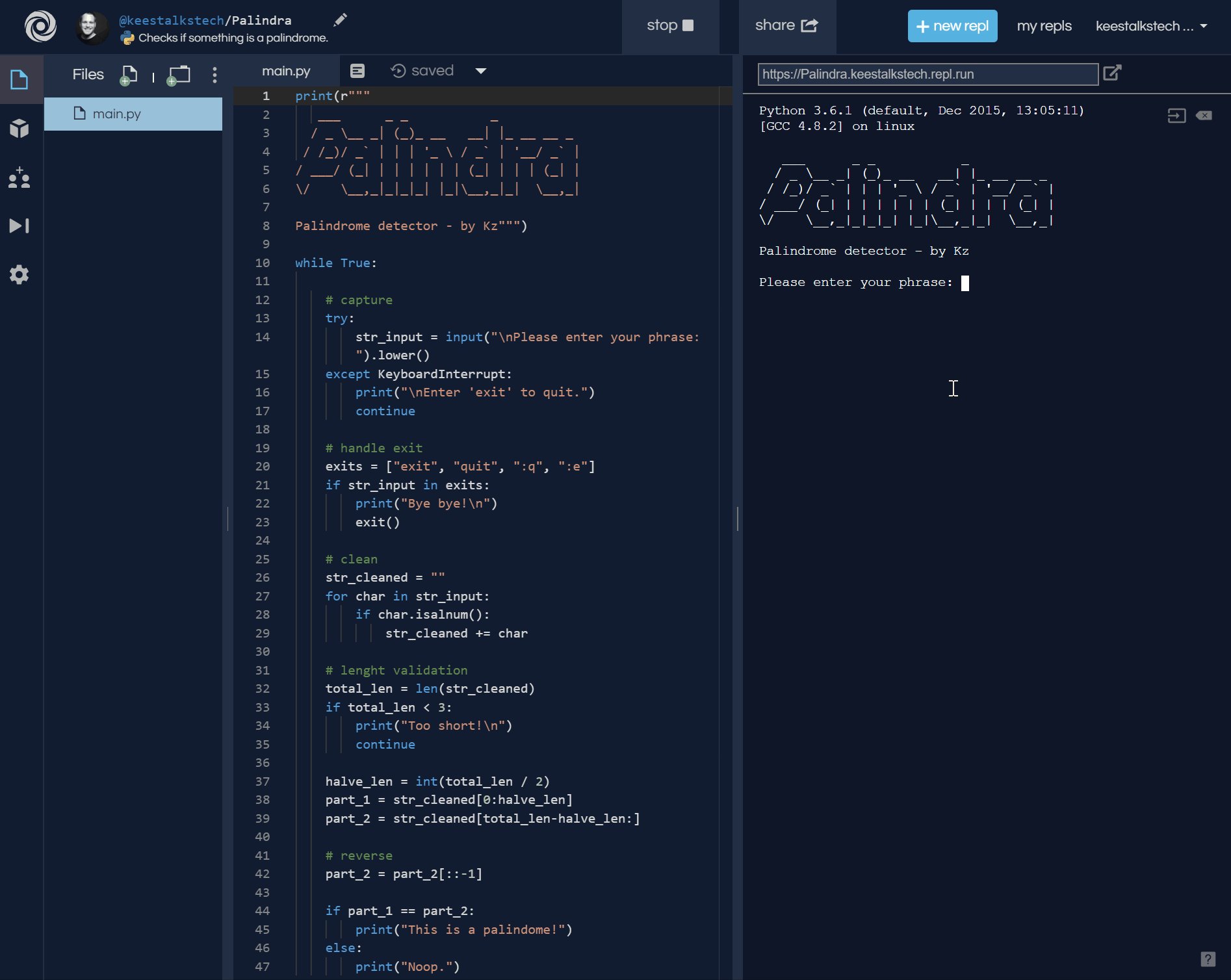
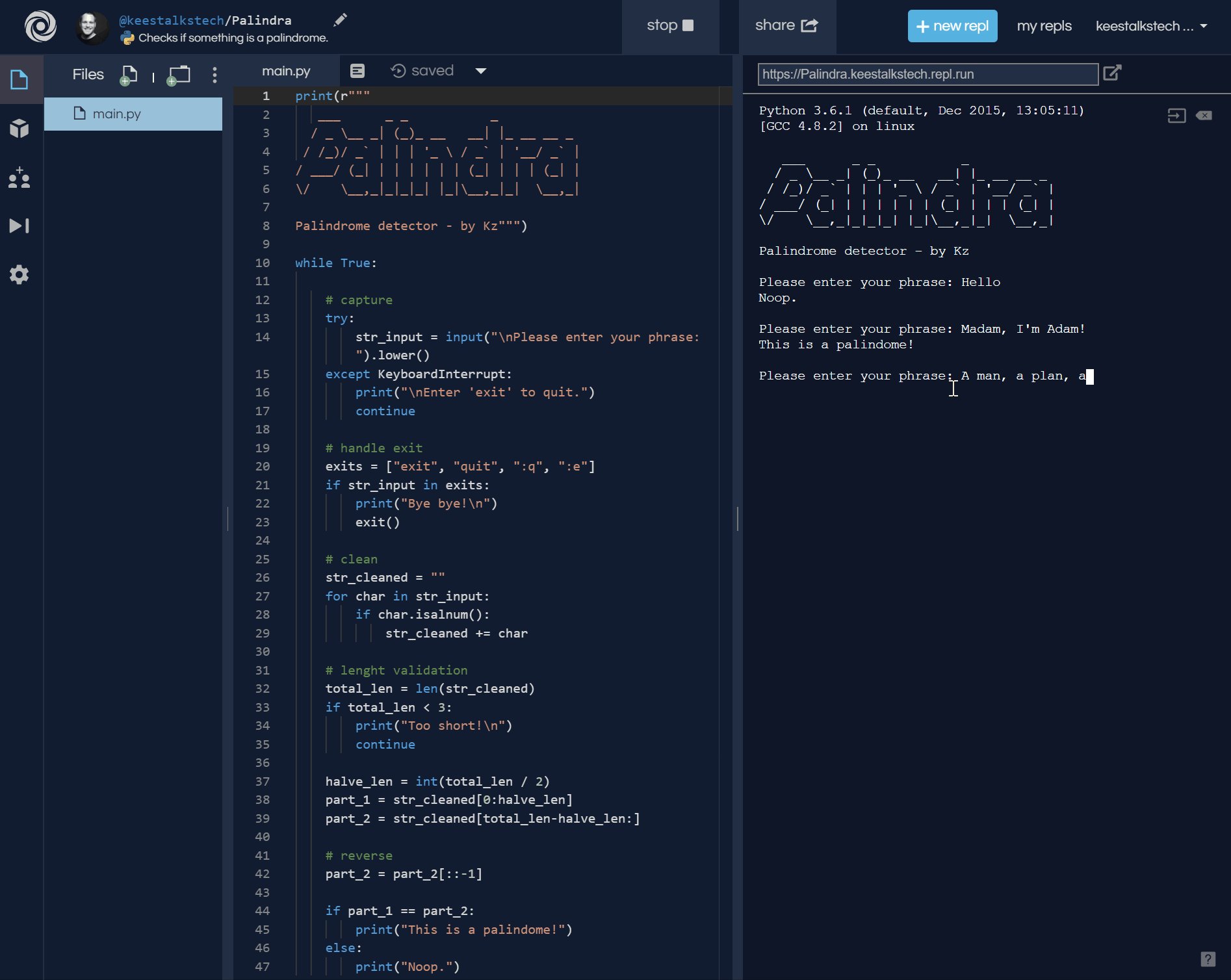
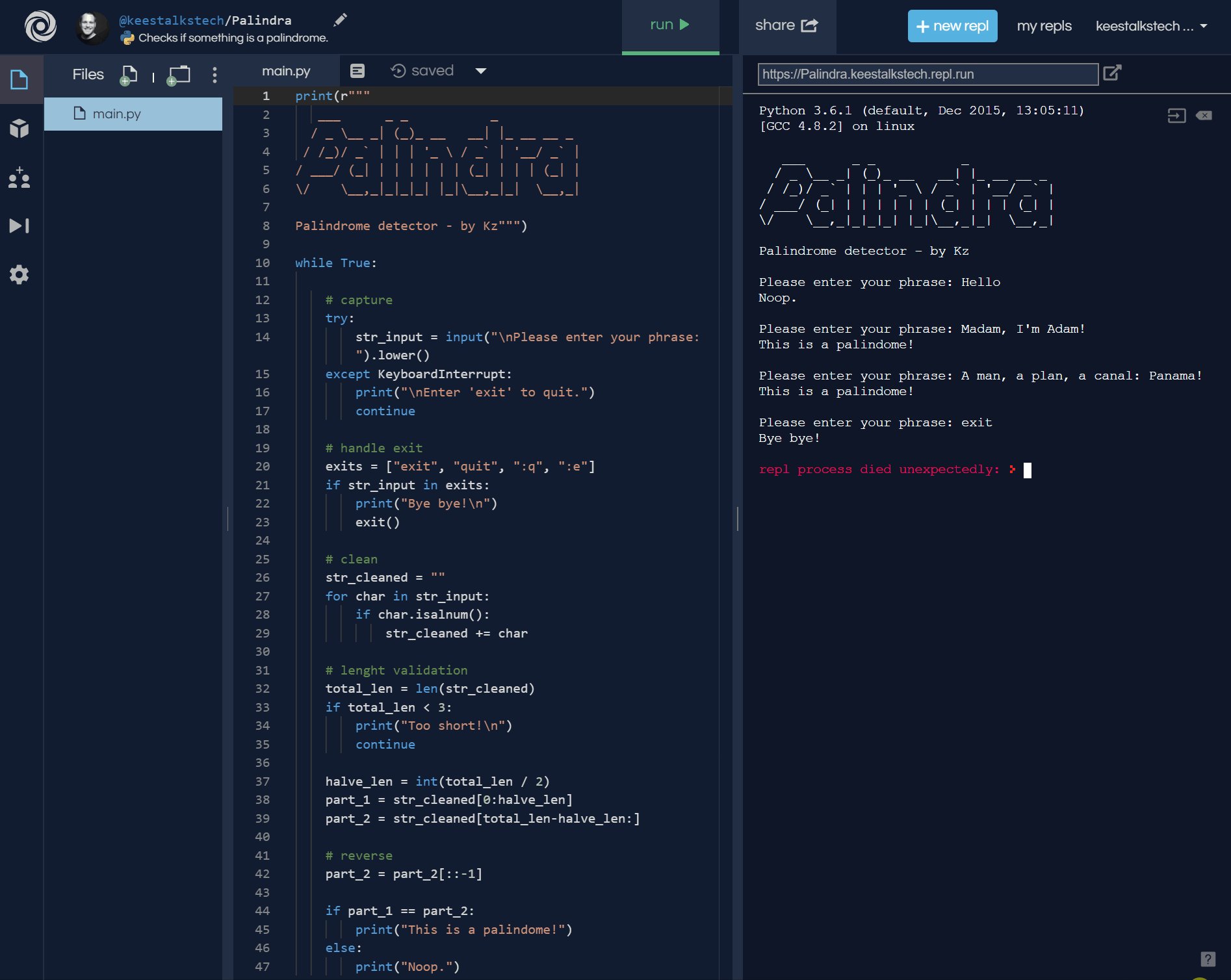
5. Online Coding: repl.it
Need to do some Node.js or Python? Repl.it is my goto editor! It helps to quickly prototype functions or even entire programs. Because everything runs in the browser you have nothing to set up (no installing, no environments, no nothing; I'm looking at you Python!). It also lets you use packages. Oh... and you can save generated files to your Repl.

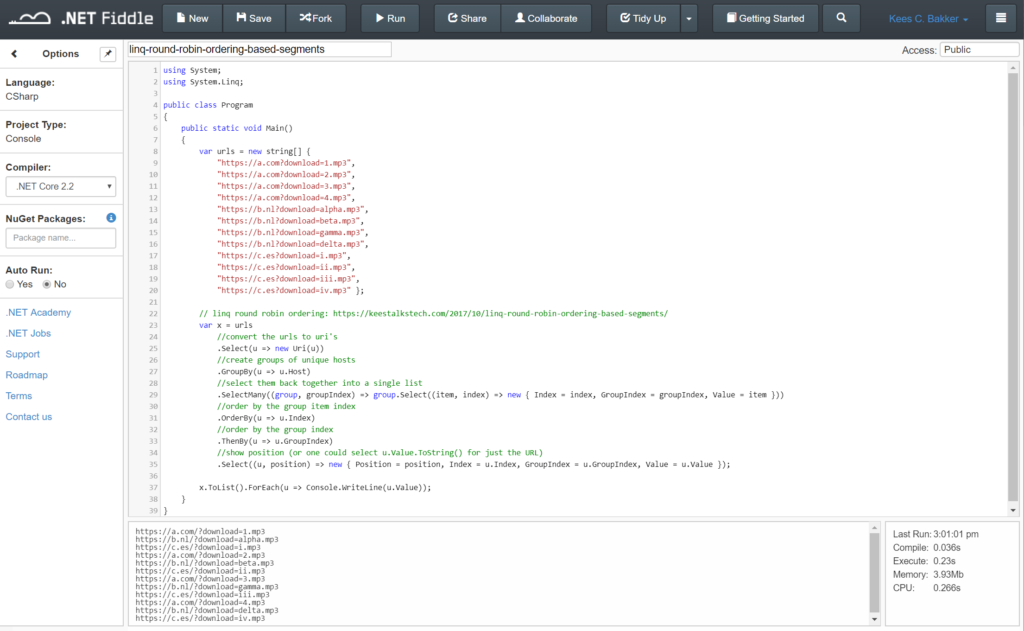
6. But for C# I use...
As a .NET developer I like my code to run on .NET Core (not on Mono like Repl does). I use .NET Fiddle for .NET prototypes. You can add NuGet packages and it has an autorun feature. It does not support multiple files, which is kind of a downer.

7. And last but not least...
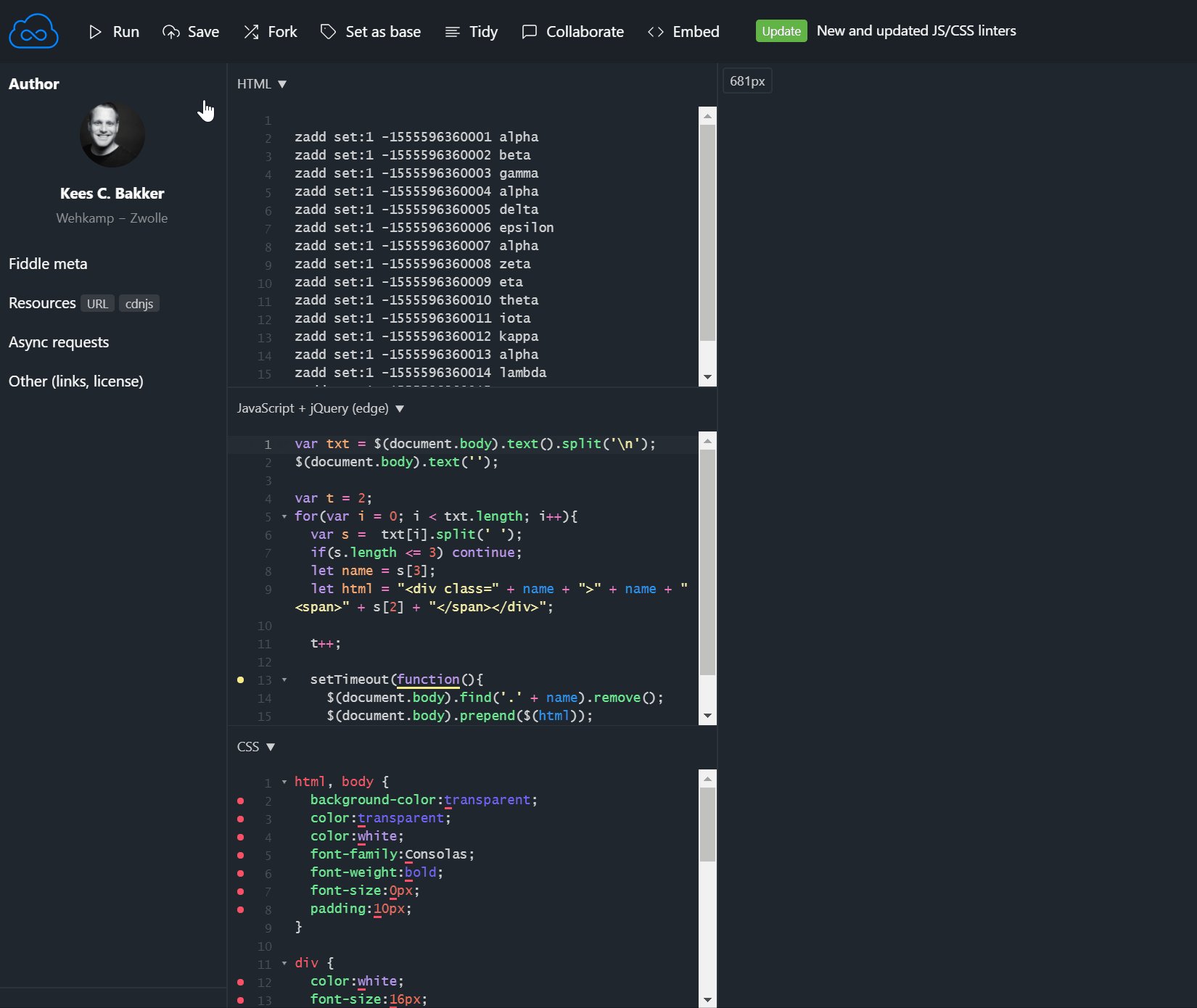
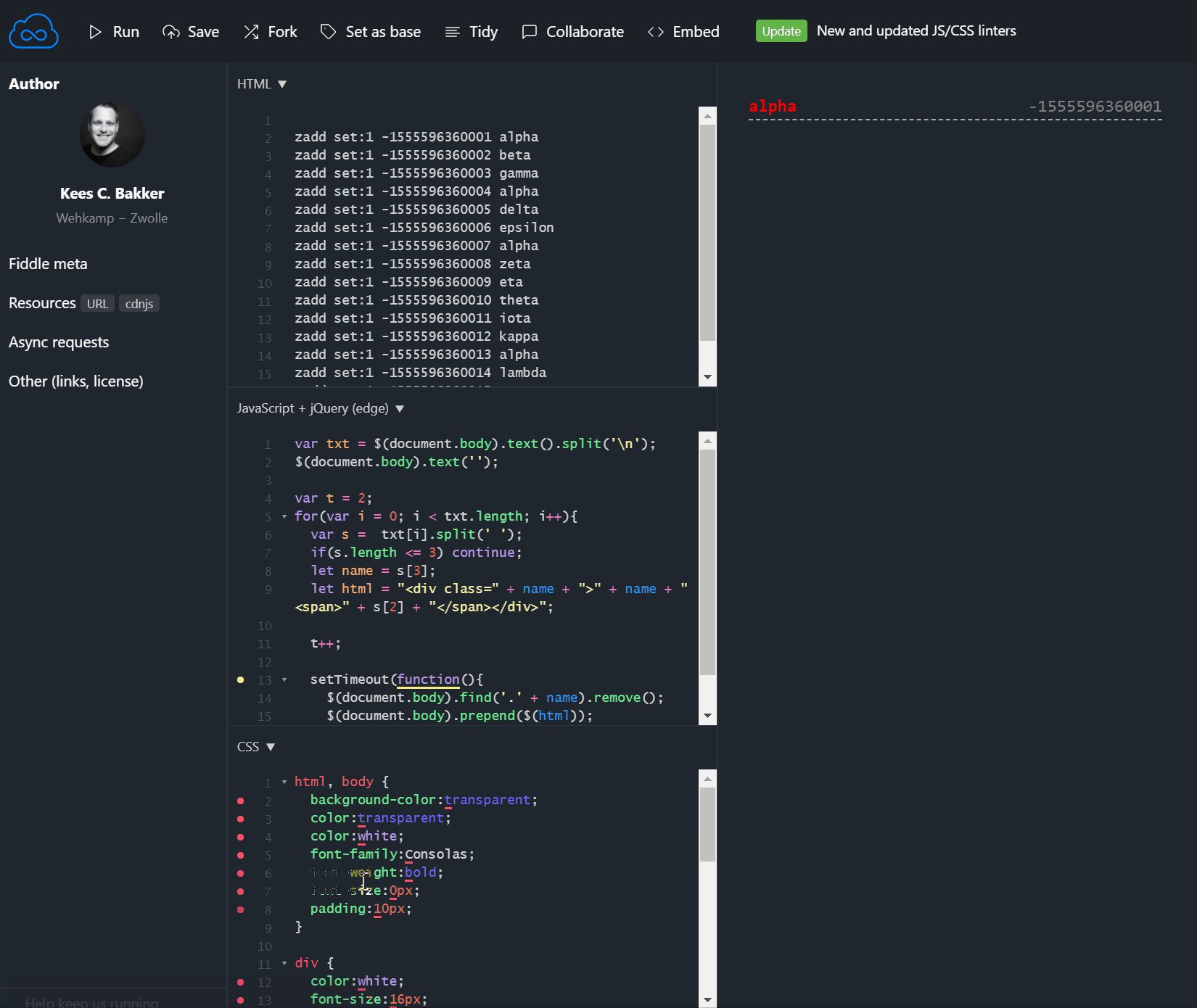
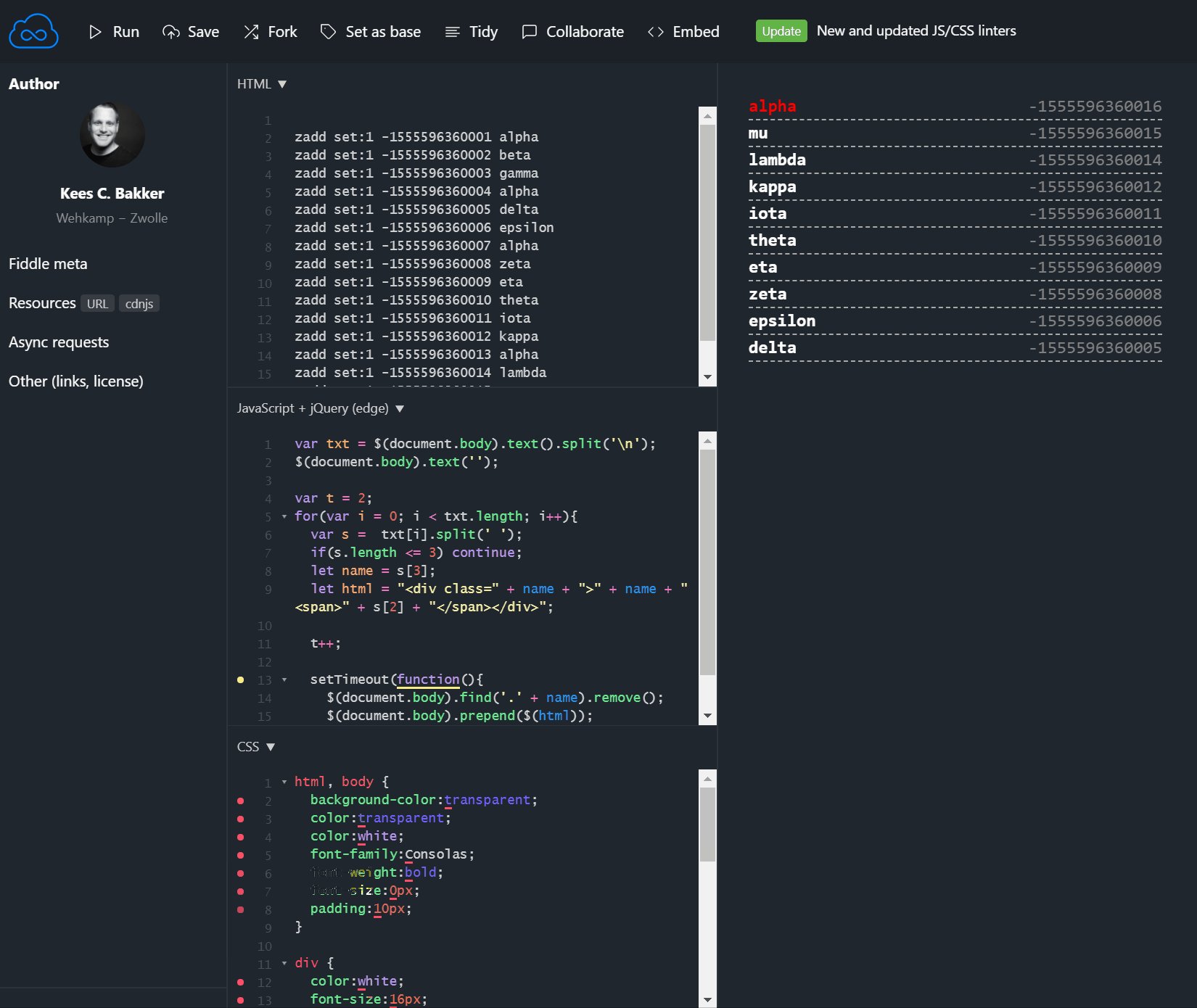
For client-side HTML, CSS or JavaScript I always use JsFiddle. To be honest, I use it for way more than front-end work alone. Sometimes I use it to create animations or SVG images for blogs. And it is a good tool to create small applications to automate tedious tasks like text conversions.