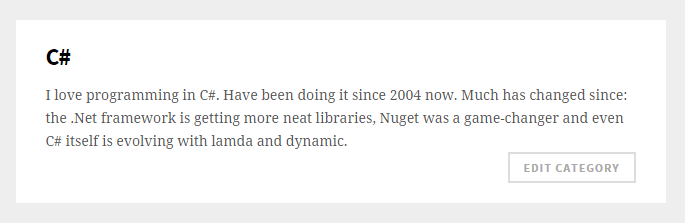
I like my theme to have edit buttons, because it makes life easier for the WordPress end user. When I'm logged on and I navigate to the C# section, I see the following:
Creating an edit button is not that hard, just use the following snippet in the archive.php of your theme:
<?php if(current_user_can( 'manage_options' )) {
$term = get_queried_object();
if($term){
if(is_tag()){ ?>
<a class="edit-link"
href="/wp-admin/edit-tags.php?action=edit&taxonomy=post_tag&tag_ID=<?php echo $term->term_id; ?>">Edit tag</a>
<?php } else if(is_category()){ ?>
<a class="edit-link"
href="/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=<?php echo $term->term_id; ?>">Edit category</a>
<?php }
}
} ?>The links can be styled in your style.css. My theme uses the following styling:
.edit-link {
float: right;
display: block;
border: 2px solid #ddd;
padding: 2px 14px;
color: #aaa;
font-size: 0.85em;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: bold;
font-family: 'Source Sans Pro', Helvetica, Arial;
}
.edit-link:hover {
color: #000;
border-color: #000;
text-decoration: none;
}So, that's it. One step closer to a high-usability-theme!